Video2Brain Die Website GERMAN
Video2Brain Die Website GERMAN
This training video presents all the major technologies and trends in the web development and design. You will learn the necessary fundamentals and are ready to create a site that meets all the requirements: HTML, CSS3, jQuery and Ajax, javascript, Typo3, PHP 5.3, Photoshop Elements, Web Design, Flash CS5 and much more!
There are various areas of knowledge required in 1001 to create a modern website from the beginning. Tobias Hauser and Christian Wenz, both experienced web developers make, in this video training on live all the techniques that are necessary to successful Web projects to tackle. Previous experience is not necessary to have a certain affinity for logical thinking and willingness to deal with at least a little programming certainly help.
The first lessons start with the client side, the browser. After a brief introduction to the key processes of the World Wide Web, you create your first simple HTML web pages, add content, organize it and create forms. Formatting with CSS and position the results of the HTML work and provide for the right look. Then we have the crossover programming: javascript allows dynamic applications in the browser. After a brief introductory language check form data, see what's behind Ajax and take a quick look at the famous library jQuery.
Significantly more colorful it is in the following chapters: Photoshop Elements, you can create compelling Web graphics, and Flash animations, and provides a bit of momentum. Then we leave the client side and turn to the browser: PHP and ASP.NET are two two competing technologies illuminated and each presented some applications. Finally, you still learn what you should consider the use of a content management system and go specifically with TYPO3.
From the contents:
Basics
This chapter deals with the basics of Web site creation: You need web browser, get the client-server principle to know and install the all-in-one package XAMPP.
HTML
HTML is the basic language on the World Wide Web. Learn how to structure this chapter texts with HTML to use awards to share links and anchors, or to create forms. For the mapping of external content on your website, you will also find a solution.
CSS
Cascading Style Sheets CSS has become a universal standard for formatting. Learn to enhance design in this chapter, web sites with CSS resources and format. To ensure that your website looks like it should look like, you also learn how to check the result simply by appropriate testing tools.
javascript
javascript has long been a fixed feature in the web programming. Learn in this Chapter, such as javascript code can be incorporated into websites and what strengths it unfolds javascript.
Ajax & jQuery
The topic of Ajax has taken the internet world by storm. Get to know in this chapter the advantages and the use of Ajax. So you have to reinvent the wheel again and again to support javascript libraries. One of these libraries is jQuery, which consists of several components.
Photoshop Elements
A picture is worth a thousand words - this is especially true for the design of the Web. The question now is how to best prepare images for the Web. A suitable program for this is, inter alia, Photoshop Elements, which is presented in this chapter.
Flash
Interactive elements are on the Web like associated with the name Flash. This technology works via a plug-in in the browser and allows the display of animations and vector graphics. Moreover, a simple integration for videos. Learn in this chapter how to create Adobe Flash animations.
PHP
PHP stands for Hypertext Preprocessor, is the industry leader in server-side Web languages and the standard of most hosters. PHP code is executed on the server and sent as a rule to the browser. If you approach in this chapter on PHP. You will also learn how to make a corresponding configuration on the server.
ASP.NET
An alternative to PHP, ASP.NET Microsoft dar. These are, in a technology which has some conceptual advantages. Among other things, are already solved some standard tasks. ASP.NET also harbors a few surprises in themselves, which are commented on this chapter, among other things.
Content Management Systems
An editor will focus on content and does not want to beat around with programming. Such systems for managing content are called Content Management Systems (CMS). Get to the example of TYPO3, how to install and maintain content in a CMS.
If you want find other course and tutorial . You can send mail to: [email protected] .
We will support for you . Thank You !
Please visit our sponsors
Results 1 to 1 of 1
Thread: Video2Brain Die Website GERMAN
Threaded View
-
13-06-2014, 11:53 AM #1Senior Investor

- Join Date
- Mar 2014
- Posts
- 2,214
- Feedback Score
- 0
- Thanks
- 0
- Thanked 5 Times in 5 Posts
 Video2Brain Die Website GERMAN
Video2Brain Die Website GERMAN
-
Sponsored Links
Thread Information
Users Browsing this Thread
There are currently 1 users browsing this thread. (0 members and 1 guests)
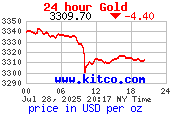
24 Hour Gold
Advertising
- Over 20.000 UNIQUE Daily!
- Get Maximum Exposure For Your Site!
- Get QUALITY Converting Traffic!
- Advertise Here Today!
Out Of Billions Of Website's Online.
Members Are Online From.
- Get Maximum Exposure For Your Site!
- Get QUALITY Converting Traffic!
- Advertise Here Today!
Out Of Billions Of Website's Online.
Members Are Online From.






 LinkBack URL
LinkBack URL About LinkBacks
About LinkBacks